What to expect in your Brand Package
If you're about to go ahead with a brand package, and you're not entirely sure what you'll get for your buck... look no further!
This is an example of a "Full Brand Package" which is part of a Web and Brand build..
Please note: If you're thinking of getting a custom brand project, you will receive a slightly different package.
Step 1: Logo Design Proofs
You'll get up to 4 logo designs, based on research/input from discussions.
This is the core of the work for a designer! What you don't see, is the countless hours that go into creating a handful of polished designs. Sketches & concepts, revisions, tweaks and colour exploration to get the correct balance of everything. On average, there's 20-50 hours in a couple of logo concepts.




Step 2: Logo Revision Proofs
These are revisions based on your feedback or requests from the first round of design proofs.
Sometimes you won't have any revisions and that's OK!


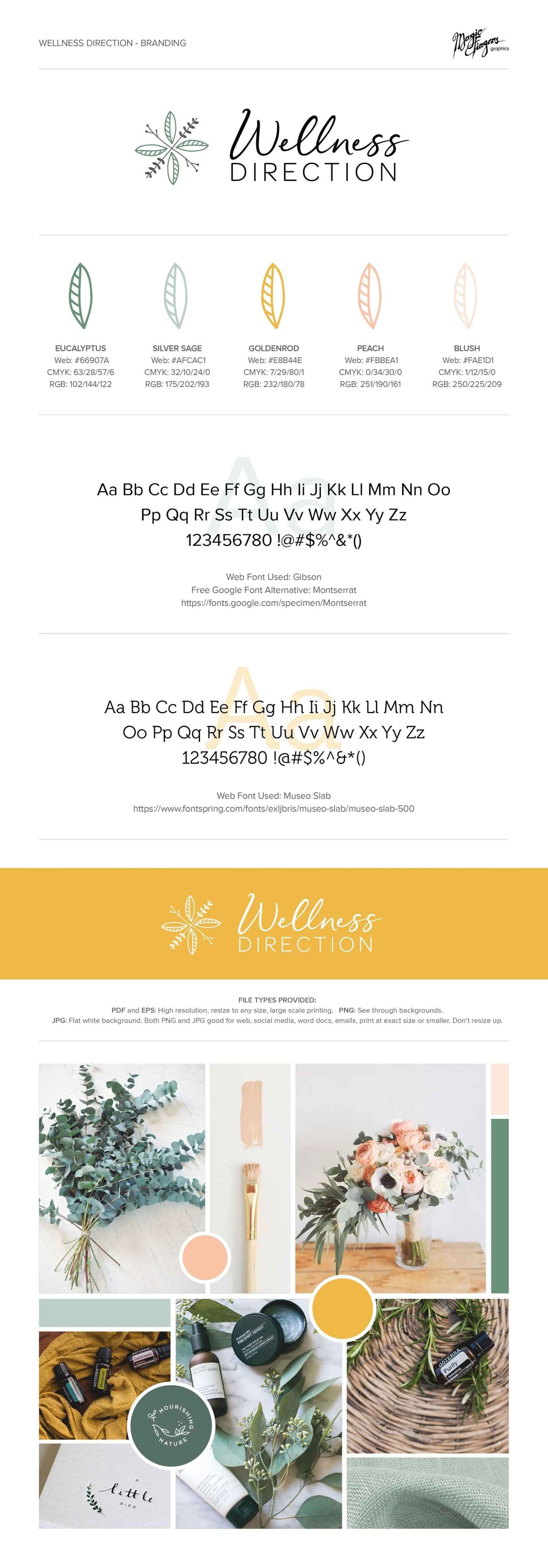
Step 3: Brand Sign off = Brand Guide
Once you've confirmed which brand you'd like, I put it all together into a "Brand Guide", complete with your moodboard (included in design proof #1), the fonts used and/or alternatives, your new brand colours, and you'll also get an assortment of logo files. These will include JPG and PNG (both for on-screen or Word docs etc), PDF and EPS (for large format printing at any size).